Comparing the Different Blending Techniques
We have now dealt with a range of blending techniques. Let's
see how they all compare:
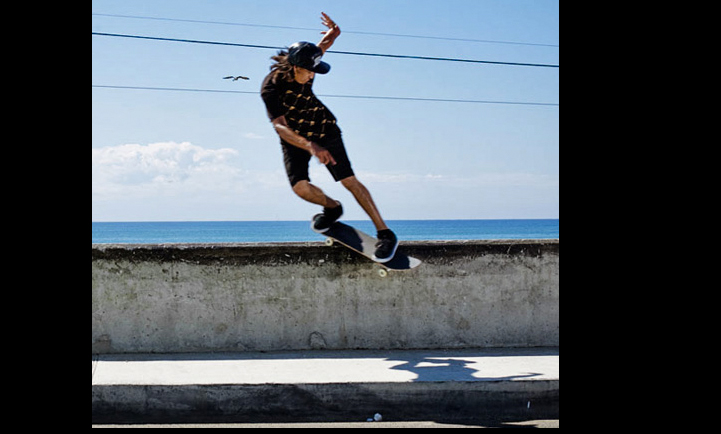
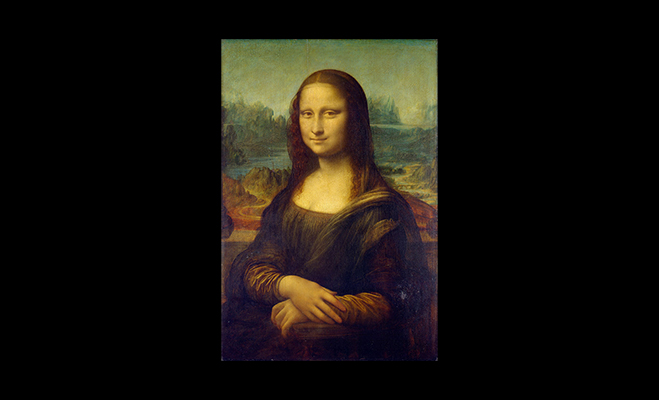
Here is the image we will use to compare:
And here are the results from the three different blending
techinques:
|
| Multiresolution (Laplacian) |
Mixed-Gradient |
Poisson |
 |
 |
 |
In this case, and it may not always be the case, Poisson blending
seems to be the top performer.
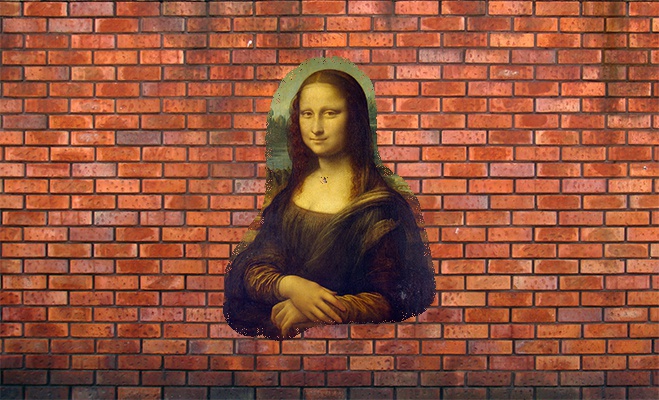
The multiresolution blending does a good job of hiding the
sharp edge between the two images that can be seen in the
unblended image. However, multiresolution blending can do
nothing about the color of the images, so the color difference
between the water from the pool and the ocean remains and this
creates an undesirable image.
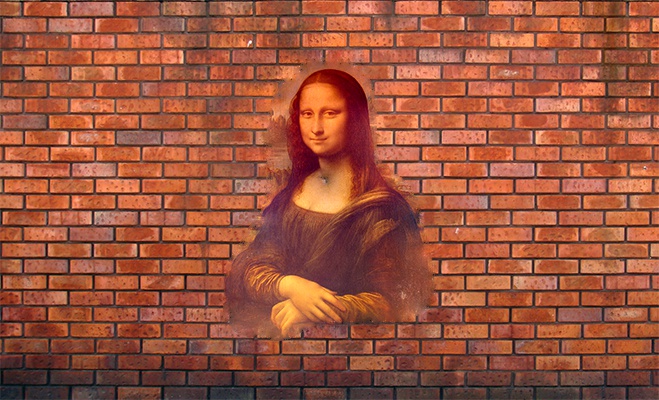
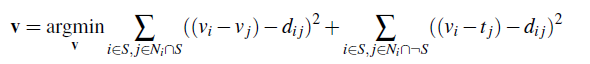
The mixed-gradient blending does a better job matching the colors
of the waters. However, as you can see, the shark becomes
unrealistically transparent. This is due to the nature of how
we calculate the mixed-gradient pixels. Recall that we used the
gradient from the source image or target image that was larger
in magnitude. Notice that the ripples in the water of the target
image form sharp edges. These will result in many large magnitude
gradients and so we more often attempt to make our shark blend
in with the target image, resulting in the alpha effect.
This is why, in this case, the Poisson seems to be the best
happy medium. The Poisson blending does a great job of matching
the water colors, and while this does cause the sharks color
to be changed as well, it is not changed so much that is is
transparent and unrealistic.
I suppose each method has its strengths and ideal conditions
however, and so there is no one method that always produces
better results for every pair of images.